이번 블로그에서는 SEO 최적화를 위하여, h 태그를 사용하는 방법에 대해 알아보겠습니다. 티스토리에서 h태그를 확인하는 방법과 효율적으로 h태그를 사용하는 방법을 알아봄으로써 글의 가독성과 SEO 최적화 확률을 높일 수 있습니다. 추가 팁도 있으므로 본문에서 자세한 내용 확인 바랍니다.
함께 읽으면 좋은 포스팅
SEO 최적화 - h태그 설정 방법
목차
1. SEO 최적화를 위한 h 태그 사용법
2. 티스토리에서 h태그 확인 방법
3. 티스토리에서 효율적인 h 태그 사용 방법
4. h 태그 스타일 변경 방법
5. 팁) h 태그를 스타일 추가 변경
6. 팁) h1 중복 제거하기

1. SEO 최적화를 위한 h 태그 사용법
SEO 최적화를 위해서는 h 태그를 아래 방법으로 사용해야 합니다.
- 글에는 h1 태그는 한개만 사용 - 글의 제목이 h1 태그이면, 본문에서는 h1 태그를 사용하면 안 됨
- h태그는 크기 순서대로 사용해야 함 (ex. h1 - h2 - h3 - h4)
만약 아래와 같이 h태그 순서가 뒤죽박죽 섞어서 사용하면, 로봇이 글의 순서를 파악하는데 어렵기 때문에 SEO 최적화가 되지 않습니다.
- 잘못된 예시) h1 - h2 - h1 - h3 - h2 - h4 - h3
따라서 같은 h태그 중복되더라도, h태그가 작은 순서로 진행되어야 함.
- 올바른 예시) h1 - h2 - h2 - h3 - h3 - h3 - h4
2. 티스토리에서 h태그 확인 방법
티스토리에서는 문단 모양으로 제목 1, 제목 2, 제목 3을 제공하는데, 제목 1, 2, 3 이 h태그 2, 3, 4를 의미합니다. (디폴트)
- 글의 제목: h1 태그
- 제목 1: h2 태그
- 제목 2 : h3 태
- 제목 3 : h4 태그
글쓰기 예시를 통해, 제목 1, 제목 2, 제목 3이 어떤 h태그인지 확인이 가능합니다.
확인 절차
- 글쓰기 모드를 "기본모드"로 한 상태에서, 제목 1, 2, 3을 구분하여 예시글을 작성합니다. (아래 좌측 이미지)
- 글쓰기 모드를 "기본모드"에서 "HTML"로 변경하면, 본문에 h 태그 사용상태를 확인할 수 있습니다. (아래 우측 이미지)


3. 티스토리에서 효율적인 h 태그 사용 방법
내용
문단을 여러 개 구분하여 글을 작성할 경우, 제목 1(h2), 제목 2(h3), 제목 3(h4)만 사용하게 되면 h 태그 중복이 발생할 수밖에 없습니다. 따라서 서로 다른 h 태그가 사용되더라도 글보기에서는 동일한 style로 보여주기 위해, h 태그의 text style 은 동일하게 맞출 필요가 있습니다. 동일한 style로 보이더라도 내부적으로 h 태그가 순서대로 사용되면, 로봇은 문단이 잘 구분된 것으로 인식하기 때문에 SEO 최적화에도 도움이 됩니다.
예를 들어 6개 문단을 사용하여 글을 작성할 경우, SEO 최적화가 되려면 문단의 제목을 h 태그 순서대로 사용해야 합니다.
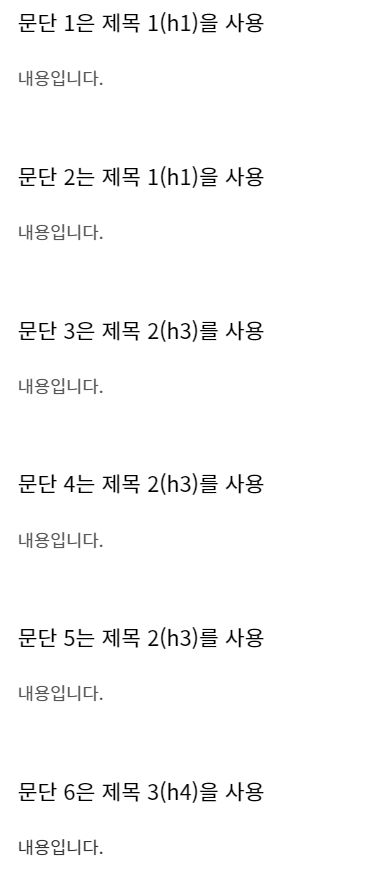
h 태그는 텍스트의 크기가 각각 다르기 때문에 아래와 같이 h 태그를 사용하게 되면, 뒤로 갈수록 문단의 제목 크기가 작아집니다. (아래 좌측 이미지 참고)
예시) h1 - h2 - h2 - h3 - h3 - h3 - h4 : 6개 문단 사용
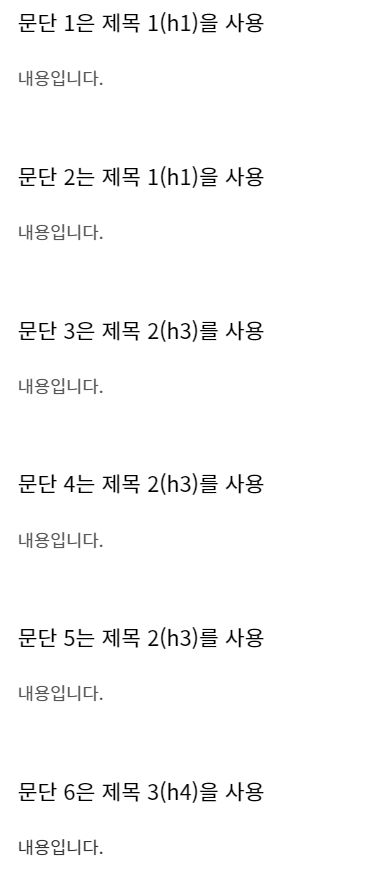
만약 각 h 태그의 텍스트 크기를 동일하게 변경하면, SEO 최적화를 유지하면서 글의 문단 제목을 동일하게 표시할 수 있습니다. (아래 우측 이미지 참고)


4. h 태그 스타일 변경 방법
h 태그의 스타일을 변경하려면, CSS 파일을 수정하면 됩니다. 진행 순서는 아래와 같습니다.
1. 아래경로로 CSS 편집 화면에 진입합니다.
- 꾸미기 - 스킨편집 - html 편집 - CSS 선택

2. CSS 파일에 마우스 커서를 올려둔 상태에서 Ctrl + F를 누릅니다.

3. Find에 "entry-content h2"를 입력하고 엔터키를 누릅니다.
4. h2, h3, h4의 font-size를 동일하게 설정하고, 나머지 옵션도 동일하게 설정합니다.

5. h 태그를 스타일 추가 변경팁
위의 방법 문단을 구분해서 사용하면, 문단 제목과 내용이 텍스트 크기로만 구분되기 때문에 글의 가독성이 떨어지는 문제가 있습니다. 따라서 h 태그에 추가 속성을 넣어서, 문단 제목의 text style을 변경함으로써 글이 가독성을 높일 수가 있습니다.
- 좌측 이미지: 문단 제목과 내용이 텍스트 사이즈로만 구분됨 - 가독성이 떨어짐
- 우측 이미지: 문단 제목의 text style을 변경하여 글의 가독성을 높임.


방법은 CSS 파일에서 entry-content h2, h3, h4 속성에 border-bottom, border-left, padding을 넣는 것입니다.
border의 굵기와 color는 각자 취향에 맞게 변경하시면 됩니다.

6. h1 중복 제거하기
북클럽 스킨 기준으로 작성된 글의 html 코드를 보면 h1 태그가 두 개 들어간 것을 확인할 수 있습니다.
SEO 최적화를 위해서는 h1 태그를 한 개만 사용해야 하므로, 아래 방법으로 h1 태그를 수정해 보겠습니다.
방법
- CSS 파일에서 "header"를 검색합니다.
- header h1을 header p로 변경합니다.


티스토리에서 글을 작성할 때 도움 되는 h 태그의 활용법에 대해 알아보았습니다. 복잡한 방법일 수 있으나, 글의 가독성을 높이고 SEO 최적화도 진행할 수 있는 방법이므로 꼭 알아두셨으면 좋겠습니다.
'슬기로운 블로그' 카테고리의 다른 글
| 애드센스 GDPR 메시지 만들기 - GDPR 설정, 해결하기 (0) | 2023.10.31 |
|---|---|
| 구글 서치 콘솔 연결 방법 총정리 - 수동 색인 방법 (0) | 2023.05.26 |
| 구글 애드센스 승인 이후 #2. 수동 광고 설정 방법 (0) | 2023.05.25 |
| 구글 애드센스 승인 이후 #1. 자동 광고 설정 방법 (0) | 2023.05.23 |
| 구글 SEO (검색 엔진 최적화) 최적화 글 쓰기 방법 (0) | 2023.04.26 |




댓글